งาน
ซ่อนการแสดงเครื่องหมายในรายการ
สารละลาย
คุณสมบัติสไตล์ list-style-type ที่มีค่า none ถูกใช้เพื่อจุดประสงค์นี้ ควรเพิ่มลงในตัวเลือก UL หรือ LI ตามที่แสดงในตัวอย่างที่ 1
ตัวอย่างที่ 1 รายการที่ไม่มีเครื่องหมาย
HTML5 CSS 2.1 IE Cr Op Sa Fx
- ทิศเหนือ
- ใต้
- ตะวันตก
- ทิศตะวันออก
ผลลัพธ์ของตัวอย่างนี้แสดงในรูปที่ 1.
ข้าว. 1. รายการที่ไม่มีเครื่องหมาย
แม้ว่าเครื่องหมายจะไม่แสดงในรายการ แต่ข้อความก็ยังถูกเลื่อนไปทางขวา เพื่อควบคุมตำแหน่งของรายการ สำหรับตัวเลือก UL ใน ตัวอย่างนี้เพิ่มคุณสมบัติ margin-left และ padding-left ต้องใช้คุณสมบัติสองรายการแทนที่จะเป็นหนึ่งรายการเพื่อแสดงผลลัพธ์เดียวกันในเบราว์เซอร์ที่ต่างกัน
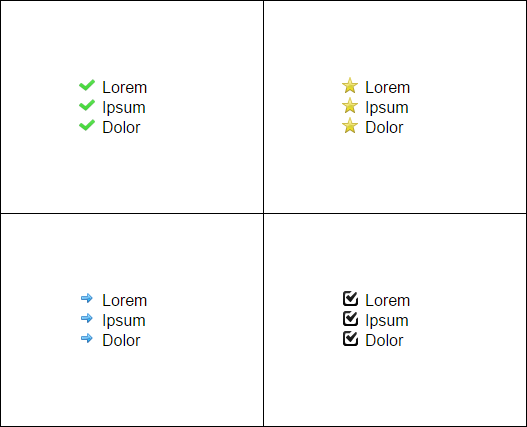
- เปลี่ยนรูปลักษณ์ของสัญลักษณ์แสดงหัวข้อย่อยมาตรฐานสำหรับรายการลำดับเลข
- การตั้งค่าประเภทสัญลักษณ์แสดงหัวข้อย่อยสำหรับรายการสัญลักษณ์แสดงหัวข้อย่อย
- การตั้งค่ารูปภาพแทนสัญลักษณ์แสดงหัวข้อย่อยสำหรับรายการ
ด้วยแท็ก HTML คุณสามารถสร้างรายการหัวข้อย่อยได้สองประเภท: ลำดับเลขและหัวข้อย่อย ตามค่าเริ่มต้น เบราว์เซอร์ส่วนใหญ่จะแสดงสัญลักษณ์แสดงหัวข้อย่อยเป็นวงกลม และแสดงหมายเลขสัญลักษณ์แสดงหัวข้อย่อยเป็นตัวเลขตามลำดับ CSS ให้ความสามารถในการเปลี่ยนรูปลักษณ์ของเครื่องหมายมาตรฐาน ต่อไป เราจะสาธิตตัวอย่างด้วยเครื่องหมายประเภทต่างๆ ซึ่งคุณสามารถเปลี่ยนรูปลักษณ์ของรายการได้
การเปลี่ยนและการลบเครื่องหมาย
ในการเปลี่ยนลักษณะที่ปรากฏมาตรฐานของมาร์กเกอร์ใน CSS ให้ใช้คุณสมบัติ list-style-type ค่าจะถูกตั้งค่าเป็นประเภทของมาร์กเกอร์ที่คุณต้องการแทนที่อันมาตรฐาน
ตัวอย่างการแสดงสัญลักษณ์แสดงหัวข้อย่อยบางประเภทสำหรับรายการลำดับเลข:
คุณสมบัติ CSS:
รายการสไตล์ประเภท:
ผลลัพธ์:
- คลิกที่ค่าของคุณสมบัติ list-style-type
- ดูการเปลี่ยนแปลงของเครื่องหมาย
- ใช้สัญลักษณ์แสดงหัวข้อย่อยที่เหมาะสมที่สุดสำหรับรายการของคุณ
เก่า # myList (
รายการสไตล์ประเภท: ทศนิยม;
}
คลิกที่ค่าคุณสมบัติเพื่อดูผลลัพธ์
มีสัญลักษณ์แสดงหัวข้อย่อยเพียงสามประเภทสำหรับรายการสัญลักษณ์แสดงหัวข้อย่อย ซึ่งสามารถระบุได้โดยใช้ค่าวงกลม ดิสก์ และกำลังสอง:
- กาแฟ
- ชา
- กาแฟ
- ชา
- กาแฟ
- ชา
เมื่อใช้ค่า none คุณสามารถลบเครื่องหมายออกจากรายการในรายการได้ แต่การเยื้องทางด้านซ้ายจะยังคงอยู่:
- กาแฟ
- ชา
- กาแฟ
- ชา
การแทนที่เครื่องหมายด้วยรูปภาพ
หากไม่มีเครื่องหมายเริ่มต้นที่เหมาะกับคุณ CSS จะให้ความสามารถในการแทนที่ด้วยรูปภาพใดๆ คุณสมบัติ list-style-image จะช่วยคุณในเรื่องนี้ ในค่าที่คุณต้องเขียนพาธไปยังรูปภาพที่เลือก
คำนึงถึงความจริงที่ว่าภาพจะไม่ถูกปรับขนาดโดยอัตโนมัติเพื่อให้พอดีกับรายการและจะแสดงในขนาดของตัวเอง ดังนั้นคุณจะต้องเลือกภาพที่เหมาะสมกับขนาดหรือแก้ไขภาพที่มีอยู่โดยย่อหรือขยายเป็น ขนาดที่ต้องการ:
- กาแฟ
- ชา
- กาแฟ
- ชา
เยื้องรายการ
เมื่อคุณลบสัญลักษณ์แสดงหัวข้อย่อยออกจากรายการ คุณยังสามารถลบหรือลดขนาดเยื้องซ้ายเริ่มต้นของเบราว์เซอร์ได้ สำหรับ การกำจัดอย่างสมบูรณ์ padding คุณจะต้องใช้คุณสมบัติ padding-left ซึ่งช่วยให้คุณปรับ padding:
- กาแฟ
- ชา
- กาแฟ
- ชา
ในตัวอย่าง เราลบการเยื้องออกจากด้านซ้ายทั้งหมด ดังนั้นรายการในรายการจึงชิดขอบหน้าต่างเบราว์เซอร์ และอย่างที่คุณเห็นจากตัวอย่าง รายการสัญลักษณ์แสดงหัวข้อย่อยจะแสดงตรงตามที่ต้องการ แต่สัญลักษณ์แสดงหัวข้อย่อยหายไปในรายการที่มีหมายเลข เหตุผลอยู่ในตัวทำเครื่องหมาย - โดยค่าเริ่มต้น เครื่องหมายไม่ได้เป็นส่วนหนึ่งของเนื้อหาของรายการ ดังนั้น หากคุณลบระยะขอบด้านซ้าย เครื่องหมายจะไม่ย้ายไปพร้อมกับเนื้อหาของรายการ
คุณสมบัติ list-style-position ระบุว่าควรวางเครื่องหมายไว้ภายในหรือภายนอกรายการ คุณสมบัตินี้สามารถรับสองค่า:
- ภายนอก - เครื่องหมายอยู่ทางด้านซ้ายของเนื้อหา (ซึ่งเป็นค่าเริ่มต้น)
- ภายใน - เครื่องหมายจะอยู่ภายในรายการพร้อมกับเนื้อหา
ตอนนี้คุณสามารถเขียนตัวอย่างก่อนหน้านี้ใหม่เพื่อให้การเยื้องทางด้านซ้ายถูกลบออก แต่เครื่องหมายไม่ได้เกินขอบของเบราว์เซอร์:
- กาแฟ
- ชา
- กาแฟ
- ชา
- กาแฟ
- ชา
ในตัวอย่าง มีการเพิ่มเส้นขอบให้กับแต่ละรายการเพื่อแสดงขอบเขตของรายการด้วยสายตา
หากคุณตัดสินใจที่จะเปลี่ยนรายการเริ่มต้น ul และ li หัวข้อนี้จะทำให้คุณสนใจ เนื่องจากที่นี่คุณจะได้เรียนรู้บางอย่าง โซลูชั่นดั้งเดิม... ที่จะช่วยให้คุณเปลี่ยนแปลงได้อย่างแน่นอน มุมมองมาตรฐานไปจนถึงรูปแบบที่ไม่ซ้ำกันซึ่งมีการจัดสไตล์ CSS สำหรับการออกแบบรายการ ข้อดีคือเราจะใช้คลาสเดียวในทุกสิ่ง ซึ่งจะทำให้รูปลักษณ์เปลี่ยนไปอย่างสิ้นเชิง นอกจากพารามิเตอร์เหล่านี้แล้ว คุณยังสามารถระบุได้ว่าควรเริ่มรายการใด โดยคุณสามารถทำทุกอย่างได้ที่นี่ ค่าเริ่มต้นสำหรับรายการลำดับเลขจะอยู่ที่ตัวแรกหรือตัวอักษร Aโดยอิงจากพื้นฐาน เราจะพิจารณาองค์ประกอบต่างๆ ที่ใช้ในการจัดโครงสร้างและความหมายให้กับส่วนต่างๆ ของการออกแบบอย่างละเอียดยิ่งขึ้น ถ้าใครไม่รู้ ul กับ li เป็นตัวเลือกที่ดีกว่าข้อความธรรมดามาก เพราะเมื่อห่อข้อความโดยเฉพาะใน โทรศัพท์มือถือโดยจะเยื้องอย่างสมบูรณ์และไม่พันรอบมาร์กเกอร์
รายการถือเป็นวิธีที่ยอดเยี่ยมในการนำเสนอข้อมูลบนหน้าเว็บเพราะอ่านง่ายและดูดี หลายคนอาจคิดว่าสัญลักษณ์แสดงหัวข้อย่อยเป็นรูปภาพขนาดเล็ก แต่ในความเป็นจริง สิ่งเหล่านี้สร้างขึ้นโดยใช้โค้ด HTML ที่ค่อนข้างเรียบง่าย คุณสามารถแทรก ประเภทต่างๆรายชื่อซึ่งกันและกันหากคุณต้องการเพียงแค่จำไว้ว่าให้ปิดอย่างถูกต้อง คุณสามารถเล่นกับข้อความที่คุณต้องการในคำสั่งรายการทั้งหมดเหล่านี้
คุณต้องรู้ด้วยว่ารายการในตอนแรกประกอบด้วยองค์ประกอบหลายอย่าง:
1
... ข้อมูลที่ไม่เป็นระเบียบ
2
... ข้อมูลการสั่งซื้อ
3
... คำจำกัดความ
เริ่มต้นการติดตั้ง:
1. ตัวเลือก:
- รายการ
- รายการที่ไม่ซ้ำ
- รายการต้นฉบับ
- ZORNET.RU - สำหรับเว็บมาสเตอร์
- รายการอื่น
CSS
กัสเกโลปาน (
ระยะขอบ: 19px 0 0;
ช่องว่างภายใน: 0;
รายการสไตล์: none;
รีเซ็ตตัวนับ: li;
}
.ksangelopan ลี (
เส้นขอบ: 2px ทึบ # 3575ad;
พื้นหลัง: # d7dee4;
ตำแหน่ง: ญาติ;
ระยะขอบล่าง: 17px;
ช่องว่างภายใน: 15px 9px;
}
.ksangelopan li: เลื่อน (
ดัชนี z: 1;
}
.ksangelopan li: ก่อน (
เส้นขอบ: 2px ของแข็ง # 2270b3;
ตำแหน่ง: สัมบูรณ์;
ด้านบน: -14px;
ช่องว่างภายใน: 3px 9px;
ขนาดตัวอักษร: 11px;
font-weight: ตัวหนา;
สี: # 246eaf;
พื้นหลัง: # f2f4f7;
เคาน์เตอร์เพิ่มขึ้น: li;
เนื้อหา: ตัวนับ (li);
-webkit-transition-duration: 0.4 วินาที;
ระยะเวลาการเปลี่ยนภาพ: 0.4s;
}
.ksangelopan li: เลื่อน: ก่อน (
พื้นหลัง: # 2672b3;
สี: # f7f9fb;
-webkit-transform: แปล (-11px, 0);
-ms-transform: แปล (-11px, 0);
-o-transform: แปล (-11px, 0);
แปลง: แปล (-11px, 0);
}
.ksangelopan li: หลัง (
เนื้อหา: "";
ตำแหน่ง: สัมบูรณ์;
ระยะเวลาการเปลี่ยนภาพ: 0.3s;
-webkit-transition-property: ความกว้าง;
คุณสมบัติการเปลี่ยนแปลง: ความกว้าง;
ดัชนี z: -1;
พื้นหลัง: #FFF;
ความสูง: 100%;
ซ้าย: 0;
ด้านบน: 0;
ความกว้าง: 0;
}
.ksangelopan li: เลื่อน: หลัง (
ความกว้าง: 100%;
}
นี่คือการติดตั้งทั้งหมด
2 ตัวเลือกที่สอง:

- รายการ
- รายการที่ไม่ซ้ำ
- รายการต้นฉบับ
- ZORNET.RU - สำหรับเว็บมาสเตอร์
- รายการอื่น
CSS
เบเลดูซโลแพมเจส (
ระยะขอบล่าง: 8px;
ช่องว่างภายใน: 0;
รายการสไตล์: none;
รีเซ็ตตัวนับ: li;
}
.beleduzlopamges ลี (
ตำแหน่ง: ญาติ;
เส้นขอบ: 2px ทึบ # 195588;
พื้นหลัง: # eff3f7;
ช่องว่างภายใน: 15px 19px 15px 27px;
ระยะขอบ: 12px 0 12px 40px;
-webkit-transition-duration: 0.3 วินาที;
ระยะเวลาการเปลี่ยนภาพ: 0.3s;
}
.beleduzlopamges li: เลื่อน (
พื้นหลัง: #FFF;
}
.beleduzlopamges li: ก่อน (
ความสูงของบรรทัด: 32px;
ตำแหน่ง: สัมบูรณ์;
ด้านบน: 4px;
ซ้าย: -39px;
ความกว้าง: 39px;
จัดข้อความ: ศูนย์;
ขนาดตัวอักษร: 16px;
font-weight: ตัวหนา;
สี: # f9f5f5;
พื้นหลัง: # 275b88;
เคาน์เตอร์เพิ่มขึ้น: li;
เนื้อหา: ตัวนับ (li);
ระยะเวลาการเปลี่ยนภาพ: 0.2s;
}
.beleduzlopamges li: เลื่อน: ก่อน (
ความกว้าง: 46px;
}
.beleduzlopamges li: หลัง (
ตำแหน่ง: สัมบูรณ์;
ซ้าย: 0;
ด้านบน: 4px;
เนื้อหา: "";
ความสูง: 0;
ความกว้าง: 0;
เส้นขอบ: 16px ทึบโปร่งใส;
ขอบซ้าย-สี: # 275b88;
-webkit-transition-duration: 0.2 วินาที;
ระยะเวลาการเปลี่ยนภาพ: 0.2s;
}
.beleduzlopamges li: เลื่อน: หลัง (
ระยะขอบซ้าย: 6px;
}
สามารถตั้งค่ามาตราส่วนตรงกลางได้อย่างอิสระเพื่อให้เข้ากับรูปแบบหลักของไซต์
3 ตัวเลือกที่สาม:

- สคริปต์สำหรับ uCoz
- เทมเพลตสำหรับ uCoz
- ออกแบบเว็บไซต์
- รูปแบบสำหรับไซต์
- สไตล์ CSS
CSS
นิซวาลีซานลาก (
ช่องว่างภายใน: 0;
รายการสไตล์: none;
รีเซ็ตตัวนับ: li;
}
.nizualisanelag li (
ตำแหน่ง: ญาติ;
ช่องว่างภายใน: 9px 17px 17px 25px;
ระยะขอบซ้าย: 39px;
ระยะเวลาการเปลี่ยนภาพ: 0.2s;
เคอร์เซอร์: ตัวชี้;
font-weight: ตัวหนา;
สี: #343638;
}
.nizualisanelag li: ก่อน (
เส้นขอบ: 3px ทึบโปร่งใส;
ความสูงของบรรทัด: 35px;
ตำแหน่ง: สัมบูรณ์;
ด้านบน: 0;
ซ้าย: -29px;
ความกว้าง: 41px;
จัดข้อความ: ศูนย์;
ขนาดตัวอักษร: 14px;
font-weight: ตัวหนา;
สี: # 619dce;
เคาน์เตอร์เพิ่มขึ้น: li;
เนื้อหา: ตัวนับ (li);
ระยะเวลาการเปลี่ยนภาพ: 0.3s;
ขนาดกล่อง: เส้นขอบกล่อง;
}
.nizualisanelag li: เลื่อน: ก่อน (
สี: # 337AB7;
}
.nizualisanelag li: หลัง (
ตำแหน่ง: สัมบูรณ์;
ด้านบน: 0;
ซ้าย: -29px;
ความกว้าง: 41px;
ความสูง: 41px;
เส้นขอบ: 5px ของแข็ง # 468bd0;
รัศมีขอบ: 50%;
เนื้อหา: "";
ความทึบ: 0.5;
-webkit-box-sizing: border-box;
-moz-box-sizing: เส้นขอบกล่อง;
ขนาดกล่อง: เส้นขอบกล่อง;
}
.nizualisanelag li: เลื่อน: หลัง (
แอนิเมชั่น: เด้งเข้าออกง่าย 500ms 0s bounceIn;
ความทึบ: 1;
}
@keyframes ตีกลับ (
0% {
ความทึบ: 0;
แปลง: scale3d (.3, .3, .3);
}
20% {
แปลง: scale3d (1.3, 1.3, 1.3);
}
40% {
แปลง: scale3d (.9, .9, .9);
}
60% {
ความทึบ: 1;
แปลง: scale3d (1.03, 1.03, 1.03);
}
80% {
แปลง: scale3d (.97, .97, .97);
}
ถึง (
ความทึบ: 1;
แปลง: scale3d (1, 1, 1);
}
}
มาพร้อมกับแอนิเมชั่นที่สวยงาม
4 ตัวเลือกที่สี่:

- องค์ประกอบแรกสำหรับไซต์
- องค์ประกอบที่สองสำหรับไซต์
- องค์ประกอบที่สามสำหรับไซต์
- องค์ประกอบที่สี่สำหรับไซต์
- องค์ประกอบที่ห้าสำหรับไซต์
CSS
ช่องว่างภายใน: 0;
รายการสไตล์: none;
}
.kudezamuden ลี (
ช่องว่างภายใน: 6px;
}
.kudezamuden li: ก่อน (
ช่องว่างภายใน-ขวา: 11px;
font-weight: ตัวหนา;
สี: # 4979a0;
เนื้อหา: "\ 2606";
ระยะเวลาการเปลี่ยนภาพ: 0.4s;
}
.kudezamuden li: เลื่อน: ก่อน (
สี: #235e90;
เนื้อหา: "\ 2605";
}
คล้ายกัน เวอร์ชันก่อนหน้าเฉพาะไอคอนเท่านั้นที่เปลี่ยน
โดยทั่วไปแล้ว นี่เป็นรายการเล็กๆ น้อยๆ ที่คัดสรรมา จะทำให้เว็บมาสเตอร์มีรายการที่สวยงามบนพอร์ทัล ซึ่งเขาเองสามารถจัดเรียงเพิ่มเติมได้ตามที่เขาต้องการเห็น
หากคุณต้องการใส่รายการในรายการที่มีตัวเลขแทนที่จะเป็นรายการหัวข้อย่อย ระบบจะใช้ HTML ที่เรียงลำดับที่นี่ รายการนี้สร้างขึ้นโดยใช้แท็ก ol การกำหนดหมายเลขเริ่มต้นจากหนึ่งและเพิ่มขึ้นทีละรายการสำหรับแต่ละรายการสั่งซื้อที่ตามมาด้วยแท็ก li
รูปแบบมาตรฐานของรายการสัญลักษณ์แสดงหัวข้อย่อยและลำดับเลขอยู่ไกลจากตัวเลือกทั้งหมดสำหรับการนำเสนอ ด้วย CSS คุณสามารถเปลี่ยนรายการเหล่านี้ได้ตามต้องการ มีคุณสมบัติหลายอย่างที่คุณสามารถใช้เพื่อกำหนดสไตล์สำหรับรายการเองได้ ด้านล่างเราจะดูคุณสมบัติแต่ละอย่างแยกกัน
รายการสไตล์ประเภท: เปลี่ยนสัญลักษณ์แสดงหัวข้อย่อย / หมายเลข
หากคุณต้องการแทนที่เครื่องหมายมาตรฐานในรูปแบบของจุดหรือตัวเลขอารบิกด้วยอย่างอื่น คุณสามารถใช้คุณสมบัติ CSS ประเภทรายการและค่าเพิ่มเติมสำหรับมัน (ดูตาราง):
บันทึก:เฉพาะค่าพื้นฐานเท่านั้นที่แสดงในตาราง รายการที่ครอบคลุมมากขึ้น (หมายเลขจอร์เจียและอาร์เมเนีย หมายเลขโรมัน ตัวอักษรกรีก ฯลฯ) มี
ตัวอย่างการเขียนโค้ด CSS:
Ul (รายการสไตล์ประเภท: วงกลม;)
สกรีนช็อต: ตัวเลือกการเรียงลำดับสัญลักษณ์แสดงหัวข้อย่อย / รายการ
รายการสไตล์ภาพ: เครื่องหมายรูปภาพ
นอกจากเครื่องหมายข้างต้นแล้ว คุณยังสามารถตั้งค่าเครื่องหมายกราฟิกของคุณเองได้โดยใช้ไฟล์ที่มีรูปภาพที่ต้องการ ในการทำเช่นนี้ คุณต้องมี CSS list-style-image คุณสมบัติและค่าที่ระบุ ที่อยู่ URLรูปภาพ. ตัวอย่างการเขียนสไตล์:
Ul (รายการสไตล์ภาพ: url (images / star.png);)

สกรีนช็อต: ตัวอย่างเครื่องหมายกราฟิกที่กำหนดเอง
รายการรูปแบบตำแหน่ง: ตำแหน่งของสัญลักษณ์แสดงหัวข้อย่อย / หมายเลข
คุณสมบัติ CSS ตำแหน่งรายการซึ่งระบุตำแหน่งของสัญลักษณ์แสดงหัวข้อย่อย / หมายเลขที่สัมพันธ์กับข้อความ มีค่าสองค่า - ภายนอกและภายใน ค่าเริ่มต้นคือภายนอก ซึ่งหมายความว่าสัญลักษณ์แสดงหัวข้อย่อย / หมายเลขจะแสดงราวกับว่าแยกออกจากข้อความของรายการ ในขณะที่มีค่าอยู่ภายใน สัญลักษณ์แสดงหัวข้อย่อย / หมายเลขจะอยู่ภายในบล็อกข้อความและล้อมรอบข้อความ
ตัวอย่างของการเขียนสไตล์แสดงอยู่ด้านล่าง:
Ul (รายการสไตล์ตำแหน่ง: ภายใน;)

สกรีนช็อตเพื่อให้เข้าใจถึงคุณค่าภายนอกและภายในมากขึ้น
List-style: รวบรวมทุกอย่างเข้าด้วยกัน
การใช้คุณสมบัติสไตล์รายการ CSS เดียว คุณสามารถเขียนทั้งหมดข้างต้นในบรรทัดเดียว นั่นคือ กำหนดประเภทของสัญลักษณ์แสดงหัวข้อย่อย / ลำดับเลข และตำแหน่งที่สัมพันธ์กับข้อความทันที รหัสดังกล่าวจะกระชับและสะดวกยิ่งขึ้น ด้านล่างนี้คือตัวอย่างสองตัวอย่างวิธีการเขียนสไตล์นี้:
/ * การเรียงลำดับตัวอักษรละตินตัวพิมพ์ใหญ่ภายในบล็อกข้อความ: * / ol (list-style: upper-latin inner;) / * เครื่องหมายกราฟิกนอกบล็อกข้อความ: * / ul (list-style: url (images / star.png) ) ภายนอก; )
ในบทความบทช่วยสอนนี้ คุณจะได้เรียนรู้เกี่ยวกับการทำงานกับรายการใน CSS คุณจะได้เรียนรู้วิธีเปลี่ยนประเภทของสัญลักษณ์แสดงหัวข้อย่อย ตำแหน่งของสัญลักษณ์แสดงหัวข้อย่อยที่สัมพันธ์กับรายการ สร้างสัญลักษณ์แสดงหัวข้อย่อยของคุณเอง และแม้แต่เปลี่ยนสีของสัญลักษณ์แสดงหัวข้อย่อย .
ฉันคิดว่าคุณรู้อยู่แล้วว่ามีรายการหลักสองประเภทที่ใช้ใน HTML 5 (นอกเหนือจากรายการคำอธิบายและรายการเมนู):
- รายการลำดับเลข (สั่ง) - องค์ประกอบ HTML
- รายการที่ไม่เรียงลำดับ - องค์ประกอบ HTML
CSS มีตัวเลือกการจัดรูปแบบมากมายสำหรับการแสดงรายการเหล่านี้ มาดูที่รายการหลักกัน
การเปลี่ยนประเภทเครื่องหมาย
อสังหาฯ แรกที่อยากนำมาพิจารณาคือ ทรัพย์สินนี้ list-style-type เป็นตัวกำหนดประเภทของตัวทำเครื่องหมายรายการ
ตัวอย่างเช่น เมนูการนำทางมักจะประกอบด้วยรายการสัญลักษณ์แสดงหัวข้อย่อย (องค์ประกอบ HTML
- ) โดยค่าเริ่มต้น เครื่องหมายซึ่งจะแสดงในรูปแบบของวงกลมที่เติม เพื่อลบออก คุณต้องใช้คุณสมบัติ CSS ประเภทรายการแบบไม่มีค่า:
ul(list-style-type: none; / * ลบเครื่องหมายออกจากรายการ * /
}
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- ) เพื่อกำหนดประเภทเครื่องหมายของคุณเอง หรือสร้างรูปแบบที่จะใช้เครื่องหมายเฉพาะกับรายการคี่หรือคู่ ตามที่อธิบายในตัวอย่างต่อไปนี้:
ตัวอย่างของการสลับรูปแบบคุณสมบัติ list-style-type สลับกัน - รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- รายการ
ในตัวอย่างนี้ เราได้จัดรูปแบบทั้งหมด แปลกรายการ - ประเภทเครื่องหมายที่ระบุ สี่เหลี่ยมและระบุสีข้อความ เขียว. สม่ำเสมอรายการมีลักษณะดังต่อไปนี้: สีแดงสีข้อความและ ขาดเครื่องหมาย
ผลลัพธ์ของตัวอย่างของเรา:
ตำแหน่งของเครื่องหมายที่สัมพันธ์กับรายการ
ผลลัพธ์ของตัวอย่างของเรา:
ข้าว. 71 ตัวอย่างการใช้คุณสมบัติ list-style-position (ตำแหน่งของสัญลักษณ์แสดงหัวข้อย่อย / ตัวเลขในรายการ)
การสร้างเครื่องหมายของคุณเอง
ไม่ช้าก็เร็ว คุณจะต้องสร้างเครื่องหมายรายการด้วยการออกแบบของคุณเอง ต้องขอบคุณคุณสมบัติ CSS ของ list-style-image เราจึงสามารถบรรลุความต้องการนี้ในโครงการของคุณ
ไวยากรณ์สำหรับคุณสมบัติมีดังนี้:
ol(list-style-image: url ("images / primer.png"); / * ระบุพาธสัมพัทธ์ไปยังรูปภาพ * / } ul(รายการสไตล์ภาพ:; / * ระบุเส้นทางที่แน่นอนไปยังรูปภาพ * / }ค่าในวงเล็บสอดคล้องกับเส้นทางไปยังรูปภาพที่คุณวางแผนจะใช้เป็นเครื่องหมาย เส้นทางของรูปภาพอาจเป็นแบบสัมบูรณ์หรือแบบสัมพัทธ์ก็ได้ เมื่อระบุพาธสัมพัทธ์ จุดสำคัญคือมัน ต้องระบุให้สัมพันธ์กับตำแหน่งของสไตล์ชีต ไม่ใช่เพจ.
หากคุณวางแผนที่จะออกแบบเครื่องหมายของคุณเอง คุณจะต้องใช้โปรแกรมแก้ไขกราฟิก หรือใช้ชุดสำเร็จรูป ให้ความสนใจกับช่วงเวลาที่อาจเกิดขึ้น แม้ว่าคุณจะทำทุกอย่างถูกต้อง รูปภาพอาจไม่โหลดบนหน้า ในกรณีนี้ คุณต้องแก้ไขภาพเพื่อให้พื้นหลังโปร่งใส
มาดูตัวอย่างการใช้เครื่องหมายที่กำหนดเองในเอกสารกัน:
ตัวอย่างการใช้คุณสมบัติ CSS รายการสไตล์รูปภาพ .ทดสอบ(รายการสไตล์ภาพ: url ("http: //site/images/mini5.png"); / * ระบุเส้นทางที่แน่นอนไปยังรูปภาพที่จะใช้เป็นเครื่องหมาย * / } - รายการ
- รายการ
- รายการ
- รายการ
- รายการ
- ) แทรกด้วยองค์ประกอบหลอก (: ก่อน) เนื้อหาที่สร้างขึ้น (เนื้อหาคุณสมบัติ CSS) ซึ่งเหมือนกันใน รูปลักษณ์ภายนอกเครื่องหมายในรายการหัวข้อย่อย (องค์ประกอบ HTML
- ), เฉพาะสีที่จำเป็นสำหรับงานของเราอยู่แล้ว.
- ). หากไม่ได้ใช้คุณสมบัตินี้ในกรณีนี้ เครื่องหมายจะถูกจัดตำแหน่งให้ชิดกับข้อความ ซึ่งดูน่าเกลียด การทำงานกับ padding และ padding ขององค์ประกอบจะกล่าวถึงโดยละเอียดในบทความบทช่วยสอนถัดไป ""
คำถามและงานในหัวข้อ
ก่อนที่จะไปยังหัวข้อถัดไป ให้ทำแบบฝึกหัดฝึกหัด:

หากคุณมีปัญหาในการมอบหมายงานให้สำเร็จ คุณสามารถเปิดตัวอย่างใน แยกหน้าต่างและตรวจสอบหน้าเพื่อดูว่าใช้ CSS อะไร
2016-2019 Denis Bolshakov คุณสามารถส่งความคิดเห็นและข้อเสนอแนะเกี่ยวกับงานของเว็บไซต์ไปที่ [email protected]
ฉันให้ความสนใจกับความจริงที่ว่าในตัวอย่างนี้ใช้คุณสมบัติ padding-right ซึ่งทำให้เราสามารถเยื้องด้านในทางด้านขวาในแต่ละองค์ประกอบของรายการ (องค์ประกอบ HTML
- ). หากไม่ได้ใช้คุณสมบัตินี้ในกรณีนี้ เครื่องหมายจะถูกจัดตำแหน่งให้ชิดกับข้อความ ซึ่งดูน่าเกลียด การทำงานกับ padding และ padding ขององค์ประกอบจะกล่าวถึงโดยละเอียดในบทความบทช่วยสอนถัดไป ""
สำหรับรายการสัญลักษณ์แสดงหัวข้อย่อย (ไม่เรียงลำดับ) (HTML element
- ) มีเครื่องหมายสามประเภท: วงกลมเต็ม (แผ่นดิสก์เป็นค่าเริ่มต้น) เครื่องหมายวงกลม (วงกลม) และเครื่องหมายสี่เหลี่ยม (สี่เหลี่ยม) และสำหรับรายการที่มีหมายเลข (เรียงลำดับ) (องค์ประกอบ
- ) ตัวเลือกที่เหลือทั้งหมด รายการทั้งหมดสามารถพบได้ในตารางต่อไปนี้:
ความหมาย คำอธิบาย ไม่มี เครื่องหมายไม่ปรากฏ แผ่นดิสก์ เครื่องหมายวงกลมที่เติม นี่คือค่าเริ่มต้น อาร์เมเนีย เครื่องหมายตัวเลข (การนับอาร์เมเนียแบบดั้งเดิม) วงกลม เครื่องหมายในรูปแบบของวงกลม cjk-ideographic ตัวเลขเชิงอุดมคติอย่างง่าย ทศนิยม เครื่องหมายตัวเลข (ตัวเลขอารบิกฐานสิบเริ่มต้นด้วย 1) ทศนิยมนำหน้าศูนย์ เครื่องหมายตัวเลข (ตัวเลขอารบิกทศนิยมเริ่มต้นด้วย 1 และเติมด้วยศูนย์นำหน้า - 01, 02, 03 ...) จอร์เจีย เครื่องหมายตัวเลข (การนับเลขจอร์เจียดั้งเดิม - an, ban, gan, ..., he, tan, in, in-an ...) ภาษาฮิบรู เครื่องหมายตัวเลข (การนับเลขฮีบรูแบบดั้งเดิม) ฮิระงะนะ เครื่องหมายตัวเลข (พยางค์ฮิระงะนะญี่ปุ่น - a, i, u, e, o, ka, ki ...) ฮิระงะนะ-อิโรฮะ เครื่องหมายตัวเลข (พยัญชนะภาษาญี่ปุ่น ฮิระงะนะ อิโรฮะ - i, ro, ha, ni, ho, he, to, ...) คะตะคะนะ เครื่องหมายตัวเลข (พยางค์ Katakana ภาษาญี่ปุ่น - A, I, U, E, O, KA, KI, ...) คะตะคะนะอิโรฮะ เครื่องหมายตัวเลข (พยางค์ภาษาญี่ปุ่น Katakana Iroha - I, RO, HA, NI, HO, HE, TO, ...) อัลฟ่าตอนล่าง ตัวอักษร ascii ตัวพิมพ์เล็ก (a, b, c, d ... z) กรีกล่าง ตัวอักษรกรีกตัวพิมพ์เล็ก (α, β, γ, δ, เป็นต้น). ละตินล่าง ตัวอักษรละตินตัวพิมพ์เล็ก (a, b, c, d, ... z) โรมันตอนล่าง ตัวเลขโรมันตัวพิมพ์เล็ก (i, ii, iii, iv, v เป็นต้น) สี่เหลี่ยม เครื่องหมายในรูปสี่เหลี่ยมจตุรัส บนอัลฟ่า ตัวอักษร ascii ตัวพิมพ์ใหญ่ (A, B, C, D, ... Z) ละตินตอนบน ตัวอักษรละตินตัวพิมพ์ใหญ่ (A, B, C, D, ... Z) โรมันตอนบน ตัวเลขโรมันตัวพิมพ์ใหญ่ (I, II, III, IV, V, เป็นต้น). โปรดทราบว่าเบราว์เซอร์ไม่รองรับค่า hebrew, cjk-ideographic, hiragana, hiragana-iroha, katakana, katakana-iroha Internet Explorer .
มาดูตัวอย่างการใช้คุณสมบัติ list-style-type ในข้อความ:
ตัวอย่างการใช้คุณสมบัติ list-style-type - / * รายการที่มีค่าประเภทเครื่องหมายเริ่มต้น (ดิสก์) * /
- / * รายการลำดับเลขพร้อมเครื่องหมายแบบโรมันล่าง * /
- / * รายการหัวข้อย่อยพร้อมวงกลมประเภทเครื่องหมาย * /
ในตัวอย่างนี้ เราได้สร้างสองรูปแบบ อันแรกกำหนดประเภทเครื่องหมาย - ตัวเลขโรมันตัวพิมพ์เล็ก (ค่าโรมันที่ต่ำกว่า) เรานำไปใช้กับรายการที่มีตัวเลข (องค์ประกอบ HTML
- ) และรายการหัวข้อย่อย (HTML element
- ) เราใช้รูปแบบที่กำหนดประเภทเครื่องหมายเป็นวงกลมกลวง (ค่าวงกลม)
ผลลัพธ์ของตัวอย่างของเรา:
ฉันดึงความสนใจของคุณไปที่ความจริงที่ว่าคุณสามารถใช้คุณสมบัติ list-style-type ได้แม้กับองค์ประกอบเดียวของรายการ (องค์ประกอบ HTML
ในตัวอย่างนี้ เราระบุ เส้นทางที่แน่นอนให้กับรูปภาพเพื่อใช้เป็นเครื่องหมาย
ผลลัพธ์ของตัวอย่างของเรา:
เปลี่ยนสีเครื่องหมายใน CSS
ในการสรุปบทความนี้ มาดูวิธีขั้นสูงในการเปลี่ยนสีมาร์กเกอร์โดยไม่เปลี่ยนสีองค์ประกอบ โดยใช้คุณสมบัติเนื้อหา CSS และวิธีที่กล่าวถึงก่อนหน้านี้: ก่อนองค์ประกอบหลอก:
ตัวอย่างการเปลี่ยนสีมาร์กเกอร์ สาระสำคัญของวิธีนี้คือเราอยู่ก่อนแต่ละองค์ประกอบของรายการ (HTML element