Möchten Sie Ihre Gruppe auf VK (Vkontakte) dekorieren und einen einzigartigen Header (Cover) dafür erstellen? In diesem Artikel werde ich Ihnen sagen, welche Größe und welches Format es haben sollte, wie Sie VK einen Header hinzufügen, und ich werde auch die PSD-Quelle (Photoshop-Format) der Vorlage in der erforderlichen Größe posten.
Wie erstelle ich einen Header (Cover) für eine Gruppe in VK?
Was ist ein Hut in einer Gruppe in VK? Es ist nur ein Bild, 1590 × 400 in Größe und Format - JPG, GIF oder PNG. Es befindet sich oben in der VK-Gruppe und sieht so aus:
Schritt 1. Erstellen Sie ein Bild der gewünschten Größe.
Zuerst müssen wir das Bild selbst erstellen, dafür habe ich Photoshop verwendet (Download vorgefertigte Vorlage im PSD-Format können Sie). Öffnen Sie Photoshop, wählen Sie das Menü "Datei" -> "Erstellen" ("Datei" -> "Erstellen").
Es erscheint ein Fenster, in dem Sie die Abmessungen des Bildes angeben müssen, unsere Breite beträgt 1590 px, Höhe 400. Die Farbmodi können standardmäßig verlassen werden. OK klicken"
Ich möchte darauf hinweisen, dass das Bild größer sein kann. Wenn Sie ein VK-Bild hinzufügen, schlage ich selbst vor, es auf die erforderliche Größe zuzuschneiden. Oberhalb der Breite von 400 px empfehle ich nichts hinzuzufügen, VK schneidet einen Teil des Bildes ab.
Als Ergebnis erhalten wir ein leeres Blatt in der von uns benötigten Größe. Als nächstes zeichnen wir, was wir im Hut sehen wollen und speichern unsere Kreation. Meine Vorlage sieht so aus:
Schritt 2. Ändern Sie die Kopfzeile in der VK-Gruppe.
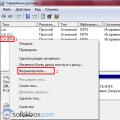
Als nächstes müssen wir unser Bild in die VK-Gruppe hochladen. Gehen Sie dazu zu unserer Gruppe, klicken Sie in der oberen rechten Ecke (unter dem Avatar der Gruppe) auf „drei Punkte“ (...), wählen Sie „Community Management“ aus dem Dropdown-Menü.
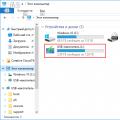
Es erscheint ein Fenster, in dem Sie aufgefordert werden, ein Bild hochzuladen, klicken Sie auf "Datei auswählen".
Wir wählen unser Bild aus und es erscheint ein Fenster mit der Möglichkeit, das Bild zuzuschneiden, da alles den erforderlichen Abmessungen entspricht, klicken Sie auf "Speichern und fortfahren".
Als Ergebnis sehen wir eine Meldung, dass das Cover erfolgreich geladen wurde, dann gehen Sie einfach zu unserer Gruppe und bewundern Sie den resultierenden Effekt.
Sie können die Kappe (Abdeckung) beliebig oft wechseln.
Also haben wir unseren eigenen Hut für die Gruppe in VK kreiert.
Sie können auch eine der vorgeschlagenen Vorlagen in diesem Artikel verwenden:
Wir haben ein neues Buch mit dem Titel „Content Marketing in Social Media: Wie Sie in die Köpfe der Abonnenten und zum Verlieben in Ihre Marke kommen“ veröffentlicht.
Das Erscheinungsbild von Social Media Communities ist sehr wichtig. Wenn das Design nicht auf den ersten Blick ankommt, achten die Besucher nicht einmal darauf. Deshalb finden manchmal die nützlichsten Inhalte ihr Publikum nicht. Heute untersuchen wir, wie man mit Online-Diensten oder auf einem Computer ein Cover für eine Vkontakte-Gruppe erstellt. Durch die Verwendung dieser Informationen verwandeln Sie nicht nur Ihr Publikum, sondern gewinnen auch neue Abonnenten.
Bildoptionen
Die VK-Verwaltung verbessert sich ständig Aussehen seine Dienste, macht es schöner und benutzerfreundlicher. So wurden im Community-Header vertikale Avatare durch horizontale Hintergrundbilder ersetzt. Und jetzt ist nicht nur die klassische statische Darstellung möglich, sondern auch die Nutzung dynamischer Blöcke mit Timern, Wechselkursen, CRM-Daten und anderen Modulen.
Bei beiden Optionen sind die Größen der Gruppenabdeckung in VK gleich. Die Mindestbreite und -höhe beträgt 795 x 200 px. Die Entwickler raten jedoch dazu, die Parameter der Quelldatei zu verdoppeln - bis zu 1590 x 400 px. So kann das Publikum am Telefon gleich gut aussehen und Widescreen-Monitor PC.
Bei der Entwicklung eines Designs müssen Sie die Position der Navigationsschaltflächen berücksichtigen. Der Abstand vom rechten Rand beträgt 66 px, der Abstand zwischen ihnen beträgt 10 px und die Größe beträgt jeweils 157 px.

Bei der Suche nach einem Bild müssen die angegebenen Proportionen nicht beachtet werden. Es ist wichtig, dass die Auflösung nicht kleiner als die angegebene ist. Und wie Sie es an die erforderlichen Parameter anpassen, erfahren Sie weiter unten.
Navigationselemente sollten so positioniert werden, dass sie nicht nur auf dem PC, sondern auch auf dem Telefon sichtbar sind. Daher werden wir überlegen, wie man in der VK-Gruppe ein Cover für die mobile Version erstellt. Es gibt Größenmerkmale:
- 196 px auf jeder Seite gehen einfach außer Sicht.
- Die oberen 83 px sind mit Service-Icons belegt, auf denen die Uhr angezeigt wird, Mobilfunkanbieter und andere Informationen.
- Popup-Icons für Menüs und Nachrichten belegen 140 px an den Seiten.
Nur der Bereich von 918 x 317 px bleibt erhalten. Und Sie müssen sich davon leiten lassen.

Die genaue Anordnung aller Elemente erleichtert die Arbeit. Bevor Sie die endgültige Version genehmigen, ist es jedoch besser, das Bild zu veröffentlichen und sicherzustellen, dass wichtige Teile nicht von den Popup-Symbolen und Bedienfeldern überlagert werden. Dies trägt dazu bei, die Community für Benutzer aller Geräte attraktiv zu machen.
Auswahl eines Hintergrunds für das Cover der VK-Gruppe
Der Hintergrund-Bildschirmschoner Ihrer öffentlichen Seite sollte möglichst gut zum Inhalt passen und bei den Besuchern Vertrauen schaffen. Die Fotos des Autors zeigen gute Ergebnisse. Bilder von Maschinen in der Produktion, Kuchen in Ihrer Küche oder zufriedene Kunden im Friseursalon sind besser als abgedroschene Bilder aus der Yandex-Suche. Wenn solche Materialien nicht vorhanden sind, können Sie eine kostenlose Stock-Foto-Datenbank verwenden, zum Beispiel Unsplash. Der Service bietet eine riesige Auswahl. Schlüsselabfragen müssen jedoch in Englisch eingegeben werden. Gute russischsprachige Aktie - Pixabay. Die Anzahl der frei verfügbaren Dateien ist jedoch begrenzt.
Gleichzeitig muss man kein Designer sein, um alles selbst zu machen. Sie müssen nur die grundlegenden Regeln und Techniken kennen.
Nicht nur die Leinwand des Textes verrät das Thema. Eine geeignete Illustration erledigt dies von selbst. Es genügt, ein Schlüsselereignis, ein Ereignis oder eine Persönlichkeit hervorzuheben.

In erkennbaren Nischen können Sie an einer minimalistischen Strategie festhalten. Die Marke steht an erster Stelle. Die Fülle an Inschriften kann dagegen alles ruinieren. Ein Fan, der sich für das Logo interessiert, beginnt selbst die Details zu studieren.

Menschen werden auch von Gefühlen und Emotionen angezogen. Im Hintergrund sorgt ein verliebtes Paar für eine ruhige Atmosphäre und eine knallrote Schrift vermittelt die nötigen Informationen.

Mit einem Cover für eine Community auf VK können Sie Menschen zu gezielten Maßnahmen anregen. Der Menüzeiger ermutigt die Besucher, Teile der Öffentlichkeit zu erkunden. Und wenn Sie in der Nähe eine faszinierende Unterschrift machen, suchen sie nach einem mysteriösen Hinweis und bleiben bei Ihnen.

Ein Pfeil, der auf die Anmeldeschaltfläche zeigt, hilft den Benutzern, bei Ihnen zu bleiben. In diesem Fall sollten Sie sich nicht nur auf die visuelle Hervorhebung beschränken. Bereits in der ersten Phase des Kennenlernens können Sie das Publikum mit einem Vorteil oder einer Prämie interessieren. Ein schönes Geschenk, ein Versprechen, ein Problem zu lösen, oder ein einprägsamer Satz regt zum Handeln an.

In diesem Fall eignen sich nicht nur direkte, sondern auch indirekte Einflusshebel auf die Zielgruppe. Untersuchungen von Vermarktern zu Augenspuren haben gezeigt, dass wir dazu neigen, dorthin zu schauen, wo andere hinschauen. Auch dies kann für unsere eigenen Zwecke genutzt werden, um uns auf die Elemente zu konzentrieren, die wir brauchen. Trotz der lebendigen, ausdrucksstarken Darstellung der Charaktere konzentrieren wir uns auch ohne direkten Bezug auf den Text.

Die neuesten Innovationen von VK - dynamische Cover für die Gruppe - helfen, die Seite interaktiv zu gestalten. Der Community-Header enthält Blöcke, die sich im Laufe der Zeit ändern. Dies können neutrale Elemente sein: Stunden, Wechselkurse, Wetter in der Region. Vor allem aber wird die Aufmerksamkeit auf die Fotos von Freunden und Bekannten gelenkt. Eingebaute Module "Most aktiv", "Bester Kommentator" oder "Letzter Abonnent" zeigen den Avatar der herausragenden Person in der Kopfzeile. Es gibt jedoch viele Möglichkeiten. Wir werden in einem separaten Artikel darüber sprechen.

Farblösungen spielen eine wichtige Rolle. Eine richtig gewählte Skala zieht die Zielgruppe nicht schlechter an als ein einprägsamer Slogan. Dies wird von Vermarktern aktiv genutzt. Orange- und Gelbtöne sind typisch für fröhliche Menschen. Grün wird mit Gesundheit, Nachhaltigkeit und Geld in Verbindung gebracht. Blau - symbolisiert Ruhe und Zuverlässigkeit. Es ist bevorzugt für die männliche Hälfte der Teilnehmer. Rottöne sind ein toller Hingucker. Unentbehrlich für die Durchführung von Aktionen und Verkäufen. Die Verwendung von mehr als drei Farben führt zu einer Defokussierung des Auges. Besser Farbresonanz, Tönungen und Mitteltöne anwenden.

Das aktuelle Bild für das Titelbild der Gruppe in VK hilft dabei, in Trends einzutauchen. Die bevorstehende Veranstaltung zieht immer die Aufmerksamkeit auf sich. Kündigen Sie relevante Veranstaltungen an, auch wenn Sie ein breiteres Thema ansprechen.

Wir gestalten den Community-Header
Professionelle Webdesigner arbeiten in spezialisierten Anwendungen: Adobe Photoshop, Illustrator, Creative Cloud und andere. Aber sie sind für Anfänger ziemlich kompliziert. Trotz der Fülle an Funktionen und Fähigkeiten verwenden Anfänger sie selten. Häufig bleiben nur die Funktionen des Zuschneidens und Transformierens von Bildern, des Überlagerns von Text und Bildern über der Hintergrundebene nachgefragt. Trotzdem ist die Installation von ressourcenintensiven Programmen problemlos möglich.
Betrachten wir, wie Sie ein Cover für eine VK-Gruppe im Online-Grafikeditor erstellen. Um daran zu arbeiten, registrieren wir uns per E-Mail oder über die Schaltflächen der sozialen Netzwerke.
Klicken Sie nach der Autorisierung oben rechts auf "Benutzerdefinierte Größen verwenden" und stellen Sie die Parameter 1590 x 400px ein. Wir wählen Hintergrundvorlage aus der auf der Website präsentierten Galerie oder laden Sie Ihr Foto hoch. Dehnen Sie es bei Bedarf mit den "Griffen" in den Ecken auf die gewünschte Größe. Es müssen noch Navigation und Beschriftungen hinzugefügt werden. Die Anwendung ist Shareware, sodass alle Module mit der entsprechenden Markierung uneingeschränkt verwendet werden können. Fügen Sie Text, Logo, Zeiger, Pfeile und andere Elemente hinzu, die Sie mögen.
Speichern Sie die Ergebnisse nach der endgültigen Formatierung jedes Teils unter Festplatte indem Sie auf "Herunterladen" klicken. Die meiste Arbeit ist erledigt. Sehen wir uns nun an, wie Sie einer VK-Gruppe ein Cover hinzufügen.
Community-Header installieren
In der alten Version des Designs von Publics wird ein Avatar verwendet. Es ist als vertikal verlängerter Block konzipiert, der die rechte Seitenleiste bildet. Wenn Sie das Design ändern, ändert sich diese Position in horizontal. Aber es gibt keine entsprechenden Schalter in den Einstellungen. Die Änderung erfolgt automatisch.
Gehen Sie über das Menü "Aktionen" zu den Optionen. Gehen Sie zum entsprechenden Abschnitt und sehen Sie sich die Download-Schaltfläche an:

Wir geben den Pfad zum Hintergrundbild auf der Festplatte an. Es nimmt die Position ein, die wir an der Spitze der Öffentlichkeit brauchen.
Nach dem Lesen des Artikels haben auch Anfänger keine Probleme damit, das Cover in der VK-Gruppe herunterzuladen. In diesem Fall erstellen Sie selbst den Hintergrund. Und mit Kenntnissen über Marketingtechniken können Sie es an Jahreszeiten, gesellschaftliche Ereignisse und globale Trends anpassen und so noch mehr Besucher anziehen.
Grafische Elemente im Design der Vkontakte-Community ziehen die Aufmerksamkeit des Besuchers auf sich, halten ihn fest und erhöhen auch die Wiedererkennung der Gruppe oder des Publikums unter Tausenden ähnlicher Communities. Darüber hinaus erleichtert das grafische Menü die Navigation durch die Abschnitte der Gruppe und hilft Mitgliedern und anderen Benutzern Soziales Netzwerk durch die Struktur einer großen Community navigieren.
Eine Suche in VK oder das Betrachten eines Portfolios von Designern zeigt viele erfolgreiche Beispiele für das Design von Vkontakte-Gruppen, auf die Sie bei der Auswahl eines Cover-Menüs für Ihre Community aufbauen können.
Für das Design der Vkontakte-Gruppe werden folgende Größen verwendet:
- Das Deckblatt der Seite wird oben angezeigt, für die gesamte Breite des Publikums, Größe 1590 x 400 Pixel;
- Großer Avatar - vertikales Banner 200x500 px (Seitenverhältnis 2: 5), oben rechts angezeigt;
- In jeder Nachricht der Gruppe wird ein kleiner Avatar, ein rundes Bild, angezeigt, Größe 200x200 Pixel.
- Menübild für die Vkontakte-Gruppe, Breite 510 Pixel, Höhe - 307 (damit der untere Rand des Menüs gut mit dem unteren Rand des großen Avatars rechts übereinstimmt).
Wird in den Community-Einstellungen ein Titelbild geladen, wird der große Avatar rechts nicht angezeigt.
Wie man selbst einen Hut für eine Vkontakte-Gruppe macht
Damit der Community-Header schön aussieht, müssen alle seine grafischen Komponenten im gleichen Stil gestaltet sein (ein Satz von Farben, Logos, Schriftarten) oder Teil eines Bildes sein. Wenn Sie selbst eine Vkontakte-Gruppe registrieren, ist der erste Schritt die Vorbereitung Hintergrundbild... Dies kann ein thematisches Bild aus kostenlosen Fotobanken sein (zum Beispiel pixabay.com).
Öffnen Sie das Bild in einem Grafikeditor. Zuschneiden oder auf Größe skalieren: 1590 Pixel Länge, 400 Pixel Höhe. 
Als nächstes können Sie die erforderlichen Inschriften (Gruppenname, Slogan, Aufruf zum Beitritt zur Community) anbringen. Nun müssen Sie das Cover in die Community hochladen, dazu gehen Sie auf den Menüpunkt „Community Management“: 
Klicken Sie im Feld "Community Cover" auf die Überschrift "Download". 
Wählen Sie im nächsten Fenster die zuvor auf Ihrem Computer erstellte Cover-Datei aus und klicken Sie auf „Speichern und fortfahren“. 
Jetzt hat Ihre Gruppe ein neues Cover. Beachten Sie, dass in diesem Fall das vertikale Bild des großen Avatars rechts nicht mehr angezeigt wird.
- Das Bild oder Foto sollte für das Thema der Community relevant sein.
- Verwenden Sie qualitativ hochwertige Bilder.
- Verletzen Sie nicht die Urheberrechte anderer Personen an Bildern (derzeit bieten kostenlose Bestände eine große Anzahl von Fotos und Illustrationen an).
- Überladen Sie das Cover nicht mit Details.
- Wenn Sie ein Foto einer Person in die Kopfzeile einfügen, ist es besser, dass er nicht den Besucher ansieht, sondern das wichtigste Element auf der Seite (Menü, Site-Adresse, Nachricht zur Aktion, Anruf).
- Verwenden Sie hochwertige Schriftarten und stellen Sie sicher, dass die Beschriftung in jedem Maßstab lesbar ist.
Die Größe des Headers in der Vkontakte-Öffentlichkeit im neuen Design
Nach der Neugestaltung dieses sozialen Netzwerks erschien ein neues Gestaltungselement - ein Cover. Dies ist ein großes Querformat von 1590 x 400 Pixeln. Der Header für die Vkontakte-Gruppe ist ein statisches Bild. Groß genug, um darauf ein helles, einprägsames Foto oder Bild und den Namen der Öffentlichkeit, den Slogan des Unternehmens, den Namen des Standorts, den Arbeitsplan und andere Inschriften zu platzieren. 
So erstellen Sie ein Menü für eine VK-Gruppe in einem neuen Design
Der Designprozess für das Vkontakte-Gruppenmenü besteht aus den folgenden Phasen:
- Bereiten Sie eine Liste mit Menülinks vor (dies können Seiten, Community-Bereiche oder externe Sites sein).
- Vorbereiten des Hintergrundbildes.
- Zeichnen auf das Hintergrundbild der Inschriften und "Schaltflächen" des Menüs.
- Schneiden Sie das Bild in Teile.
- Inklusive einer Wiki-Seite.
- Laden eines grafischen Menüs und Formatieren mit Wiki-Markup.
Das Hintergrundbild sollte 510 Pixel breit sein und die Höhe hängt von der Anzahl und Platzierung der Menüpunkte ab. Um mit Bildern zu arbeiten, benötigen Sie einen Rastergrafik-Editor. Nachfolgend werden Beispiele mit dem kostenlosen und leichtgewichtigen Paint.Net gezeigt.
Sie sollten die Platzierung von Menüpunkten sofort so planen, dass das Bild in gleich große Fragmente geschnitten werden kann. Dies ist wichtig, damit das Menü auf dem Bildschirm von Smartphones oder Tablets richtig skaliert.
Vertikales Menü der VK-Community mit Elementen in einer Spalte
Öffnen Sie das Bild im Editor. Verwenden Sie das "Text"-Tool des Editors, um die Menüpunkte über den Hintergrund zu schreiben. Um die Menübeschriftungen sichtbar zu machen, können sie auf verschiedene Weise hervorgehoben werden:
- Umriss mit einem Rahmen;
- Ändern Sie die Hintergrundfarbe unter den Buchstaben;
- Fügen Sie den Buchstaben Schatten hinzu.
Unten im Screenshot ist jedes Element auf eine der Weisen hervorgehoben. 
Der nächste Schritt besteht darin, das Bild in Stücke zu schneiden:

Das Schneiden eines Bildes kann auch mit einem praktischen Online-Tool www.imgonline.com.ua/cut-photo-into-pieces.php durchgeführt werden.
Als nächstes gehen Sie im Menü "Community Management" zum Punkt "Abschnitte" und wählen im Punkt "Materialien" "Eingeschränkt" (dh nur der Gruppenadministrator kann Seiten erstellen und bearbeiten). 
Klicken Sie auf Speichern und gehen Sie zur Hauptgruppe. Neben dem Abschnitt mit Informationen über die Gruppe ist der Punkt "Neuigkeiten" erschienen. 
Gehen Sie zu diesem Abschnitt und klicken Sie auf Bearbeiten. Ändern Sie den Titel in "Menü" und klicken Sie dann auf das Kamerasymbol, um ein Bild hinzuzufügen. 
Klicken Sie auf das hinzugefügte Bild und geben Sie im Eigenschaftenfenster den Link zum gewünschten Abschnitt an. 
Vkontakte reduziert Bilder automatisch auf 400 Pixel und fügt unnötige Tags ein. Um dies zu beheben, müssen Sie in den Markup-Bearbeitungsmodus wechseln. 
Jedes Image-Tag beginnt mit "[[" und endet mit "]], besteht aus drei Teilen, die durch " | " getrennt sind: Bild-ID, Eigenschaften und Link. Es ist notwendig, die Größe der Bilder zu korrigieren und den Tag "nopadding" in ihre Eigenschaften einzufügen. Die Eigenschaften von Bildern werden mit ";" aufgelistet. 
Nach dem Speichern der Änderungen ist die Erstellung des Menüs abgeschlossen. 
Menü mit horizontaler oder mehrzeiliger Anordnung der Elemente
In diesem Fall erfolgt die Vorbereitung der Bilder auf die gleiche Weise, jedoch mit Schneiden der Quelle und vertikal. Die geschnittenen Slices werden über die Seitenbearbeitungsoberfläche geladen. Die relative Position von rechteckigen Fragmenten wird mithilfe des Wiki-Tabellen-Markups in VK festgelegt. Jedes im vorherigen Abschnitt beschriebene verknüpfte Image-Tag wird in einer Tabellenzelle platziert.
Regeln für die Tabellengestaltung:
- Der Anfang wird durch das Symbol "(|), das Ende der Tabelle - "|)" angezeigt.
- Zusätzliche Eigenschaften werden nach "| ~" angegeben.
- Die neue Zeile beginnt mit "| -".
- Jede Zelle wird durch "|" getrennt.
Um zusätzliche Leerzeichen auszuschließen, müssen Sie die Tabellenparameter "fixed nopadding noborder" angeben. Das Markup für ein grafisches Menü mit 2 Spalten und 2 Zeilen sieht wie folgt aus: 
Und das Menü selbst in der Gruppe: 
Die Größe des Gruppenavatars im neuen Design für das Design der VK-Öffentlichkeit
Vkontakte-Communitys verwenden zwei Avatare:
- Großes rechteckiges Banner 200 x 500 Punkte, oben rechts abgebildet, wenn das Cover nicht geladen ist.
- Miniaturansicht 200x200 Pixel, in Beiträgen und Diskussionen als Kreis dargestellt.
Viele Community-Besitzer möchten ein Cover für eine Gruppe in VK online erstellen. In unserem Artikel werden wir versuchen, alle Nuancen des Verfahrens zu verstehen und Tipps für Benutzer zu geben.
VK ist eine Site, die ständig aktualisiert und verbessert wird. Gruppenadministratoren haben jetzt eine Vielzahl von Tools, um ihre Community anzupassen. Eine davon ist die Erstellung eines Covers für die VK-Gruppe online.
Aber was ist es? Dies ist ein spezielles Bild, das in der Kopfzeile der Gruppe angezeigt wird. Warum brauchen Sie eine Abdeckung?
- Es ermöglicht Ihnen, das Design zu verbessern.
- Schafft es, der Seite einen besonderen Stil zu verleihen.
- Sie werden das neue Design lieben.
- Das Cover kann über das Thema der Community erzählen.
- Gruppen mit schönes Design sind für die Nutzer von größtem Interesse.
- Die Leute werden eher bereit sein, die Community zu abonnieren.
- Es ist möglich, das Bild vollständig anzupassen und mobile Version Seite? ˅.
- Es ist ziemlich einfach, ein Cover zu erstellen, dieser Vorgang sollte keine Probleme bereiten.
Wie erstelle ich ein schönes Cover für eine Gruppe in VK?
Die Arbeitskosten für die Erstellung richten sich nach Ihren Wünschen. Im Allgemeinen haben Gruppenadministratoren zwei Möglichkeiten:
- Nehmen Sie das fertige Bild und legen Sie es auf.
- Erstellen Sie selbst ein einzigartiges Bild.
Natürlich ist die zweite Methode viel komplizierter. Um ein einzigartiges Cover zu erstellen, müssen Sie einen Fotoeditor verwenden. Sie müssen mindestens über minimale Kenntnisse im Umgang mit Programmen wie Photoshop verfügen, um das gewünschte Ergebnis zu erzielen.
Abdeckung für VK-Gruppe: Größe
Abmessungen können abweichen. Auf einem PC wird das Cover beispielsweise mit 795 × 200 Pixeln angezeigt. Auf Smartphones passt es sich dem Bildschirm des Geräts an.
Aber schließlich ist es nicht immer möglich, ein Bild mit einer solchen Auflösung zu finden! Keine Sorge, wenn Sie das Bild laden, werden Sie vom System aufgefordert, es zuzuschneiden. Wählen Sie das gewünschte Teil aus, die Kanten werden automatisch entfernt.
Es ist wichtig, sich daran zu erinnern, dass das Anzeigen des Covers auf mobile Geräte ah ist anders als PC. Es ist 83px von oben beschnitten, dieser Platz wird von den Systemsymbolen eingenommen. Auch bei Smartphones mit einer Displaybreite von bis zu 400px werden die Ränder um 196px beschnitten.
Dadurch ist ein kleiner Bereich für mobile Benutzer unsichtbar. Es ist besser, es leer zu lassen, damit sich nur der Hintergrund des Bildes an den Rändern befindet, dann werden die Elemente nicht beschnitten.
Das Programm zum Erstellen eines Covers für eine Gruppe in VK
Verfügbare Möglichkeiten zum Erstellen einer Gruppenüberschrift:
- Laden Sie das fertige Bild für das Cover herunter.
- Machen Sie es über einen Online-Dienst.
- Bestellung beim Spezialisten.
- Verwenden Sie Bildbearbeitungsprogramme und erstellen Sie sich selbst.
Das Internet ist voll von kostenlosen PSD-Bildern und -Vorlagen. Sie können für Ihre Gruppe angepasst und im Community-Header platziert werden. Dies ist die einfachste Option für heute.
Sie können spezielle Programme verwenden - Adobe Photoshop, Pixelmator usw. Sie müssen jedoch mit diesen Anwendungen arbeiten können, es wird einige Zeit dauern, sie zu beherrschen.
So erstellen Sie ein Cover für eine Gruppe in VK in Photoshop
Adobe Photoshop ist die beliebteste Bildbearbeitungssoftware. Darin können Sie mit bestimmten Fähigkeiten schnell ein Cover erstellen. Hauptvorteil diese Methode- es gelingt uns, ein einzigartiges Design zu entwickeln.
Wichtig! Wählen Sie als Grundlage immer Bilder, die größer als die empfohlenen Größen sind. Sie müssen das Bild auf die gewünschte Auflösung skalieren. Beim Dehnen verschlechtert sich jedoch die Qualität des Bildes erheblich, was nicht akzeptabel ist.
Öffnen Sie Photoshop. Wählen Sie im Menü das Element aus, um eine neue Datei zu erstellen. Um es zu speichern, müssen Sie die folgenden Parameter einstellen:
- Geben Sie sofort den Namen der Datei ein.
- Größe - 1590x
- Der Hintergrund ist transparent.
- Der Farbmodus ist RGB 8-Bit-Farben.
- Die Auflösung beträgt 72 Pixel pro Zoll.
Suchen Sie nun das Bild im Internet, kopieren Sie es und fügen Sie es in das Programm ein. Um die Größe anzupassen, benötigen Sie:
- Gehen Sie zum Punkt "Bearbeiten".
- Dann zu "Transformation".
- Wählen Sie nun den Abschnitt "Skalierung".
- Halte die Shift-Taste.
- Greifen Sie mit der linken Maustaste eine Ecke des Bildes.
- Passen Sie das Bild an die Ränder an.
- Drücken Sie die Eingabetaste, um die Aktion zu bestätigen.

Sie müssen den Namen der Gemeinschaft schreiben. Dafür braucht man:
- Wählen Sie das Element aus, um eine neue Ebene zu erstellen.
- Klicken Sie auf die Schaltfläche, um Text hinzuzufügen.
- Wählen Sie einen Bereich aus, um ihn zu platzieren.
- Wählen Sie Größe, Farbe, Schriftart.
- Geben Sie den Namen der Gemeinschaft ein.
- Öffnen Sie das Stilfenster.
- Wählen Sie die richtige aus, damit der Text schön aussieht.
Du hast ein ziemlich einfaches Cover. Fast jeder Benutzer kann es gemäß den Anweisungen herstellen. Natürlich dauert es viel länger, einen Header mit vielen Elementen zu erstellen.
- Öffnen Sie im Menü "Datei".
- Wählen Sie "Für Web speichern".
- Geben Sie den PNG-24-Satz an.
- Speichern Sie das Bild.
Wie lade ich ein fertiges Bild hoch?
Um ein Bild in eine Gruppe hochzuladen, benötigen Sie:
- Geh in die Gemeinde.
- Wählen Sie das zu steuernde Element im Menü aus.
- Finden Sie eine Community-Abdeckungsoption.
- Wählen Sie ein Element zum Herunterladen aus.
- Ein Formular zum Hinzufügen wird geöffnet.
- Sie können ein Bild im Explorer auswählen oder in das Fenster ziehen.
- Laden Sie es auf die Website hoch.
- Bestätigen Sie das Speichern.
Gehen Sie auf die Hauptseite der Community und werten Sie das Ergebnis aus. Wenn Sie die Größenempfehlungen befolgt haben, passt das Bild vollständig.
Sie haben gelernt, wie Sie in VK ein Cover für eine Gruppe erstellen. Der Prozess ist nicht so kompliziert, es reicht aus, alle bereitgestellten Tipps zu berücksichtigen.
Dynamische Abdeckung für VK-Gruppe
Jetzt ist es möglich, ein dynamisches Cover zu erstellen. Der Prozess der Vorbereitung ist viel komplizierter, Sie müssen viel mehr Zeit aufwenden.
Was ist der Unterschied zwischen einem dynamischen Hut und einem normalen Hut? Darin können Bilder aktualisiert werden. Die Häufigkeit der Änderung wird beim Anlegen separat konfiguriert.
Aber warum brauchen wir einen dynamischen Header? Es gibt viele Möglichkeiten für seine Verwendung:
- Sie können Ihr CRM-System anzeigen.
- Schafft es, einen Timer zu erstellen.
- Zeigen Sie den Wochentag, das Datum und die Uhrzeit an.
- Zeigt die Namen der neuesten Mitglieder an.
- Geben Sie zusätzliche Informationen an.
- Diese Abdeckungen sind perfekt für Unternehmensgruppen.
Es ist möglich, verschiedene Informationen in den Header aufzunehmen, die von VK oder von jeder anderen Site bezogen werden können. Die Optionen für die Verwendung hängen nur von Ihren Bedürfnissen ab.
Wie es funktioniert?
Das Prinzip ist ziemlich einfach:
- Eine Standardvorlage wird vorbereitet.
- Zonen für aktualisierte Daten werden an den richtigen Stellen zugewiesen.
- Für eine vollwertige Arbeit benötigen Sie ein spezielles Skript.
Warum brauchen Sie ein Skript?
Das Skript wird verwendet, um Daten zu empfangen und in dafür vorgesehenen Bereichen anzuzeigen. Das heißt, es entlädt Informationen von der Quelle und überträgt sie auf das Cover, es ist ein verbindendes Element.
Die Aktualisierungsrate ist nach Ihren Wünschen anpassbar. Sie können den optimalen Wert wählen, damit die relevanten Informationen in der Kopfzeile angezeigt werden.
Es ist schwieriger, ein dynamisches Cover mit einem Skript zu erstellen als mit einem normalen. Es werden viel mehr Wissen und spezialisierte Software benötigt. Daher ist es besser, dieses Verfahren Fachleuten anzuvertrauen. Dann können Sie sich einer einwandfreien Funktion sicher sein.
Wie verbinde ich ein Skript?

Nach Abschluss des Projekts bieten Ihnen Spezialisten:
- Gestaltungs Entwurf.
- Quellen im PSD-Format.
- Skript.
- Lizenzschlüssel zum Binden.
Die Community-Design-Profis übernehmen die Kernaufgaben. Aus diesem Grund ist es möglich, Zeit zu sparen und nicht in alle Nuancen der Erstellung solcher Cover einzutauchen.
Damit das Skript funktioniert, müssen Sie es irgendwo installieren. Es gibt mehrere Möglichkeiten:
- An Ihren Heimcomputer.
- Auf den Server der Entwicklungsfirma.
- An einen Remote-Server.
Sie können das Skript auf Ihrem PC speichern. Aber der Computer muss rund um die Uhr funktionieren. Wenn das Gerät getrennt wird, werden die Informationen in der Kopfzeile nicht mehr aktualisiert. Daher verwenden nur wenige Community-Besitzer diese Methode.
Sie können für das Hosting bezahlen und das Skript auf einem Remote-Server installieren. Die Servicekosten beginnen bei 80 Rubel pro Monat. Sie müssen jedoch zuverlässige Hosting-Dienste wählen, die einen unterbrechungsfreien Betrieb gewährleisten können.
Viele Community-Design-Firmen bieten an, das Skript auf ihrem Server zu installieren. Die Kosten für den Dienst sind gering, die Abonnementgebühr beträgt normalerweise 100 Rubel pro Monat nicht. Außerdem werden die Mitarbeiter des Unternehmens das Funktionieren des Skripts unterstützen.